Today we have released the latest version of the Unplugged Controls project which I work with Teamstudio on. And it’s a larger release than usual.
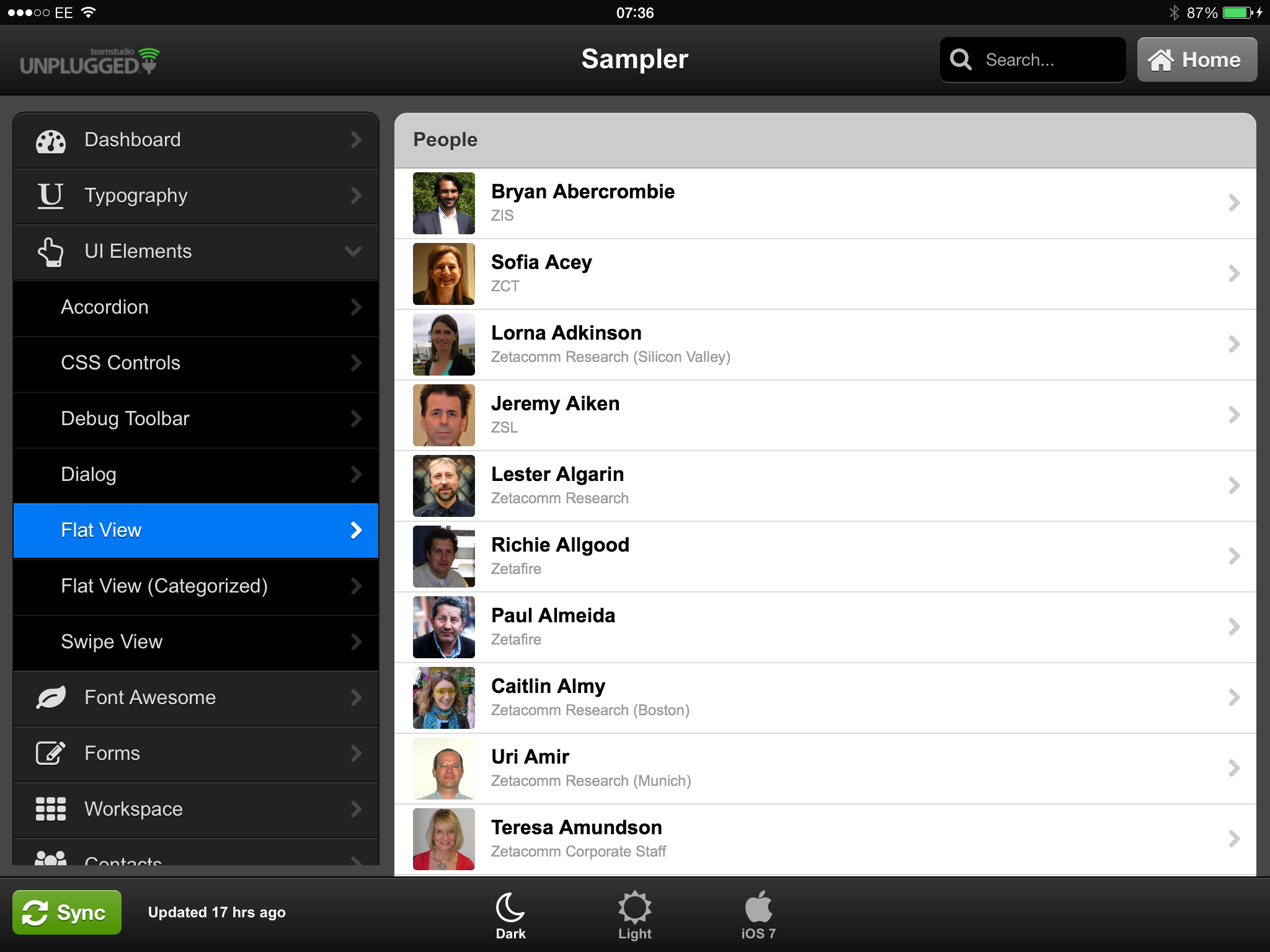
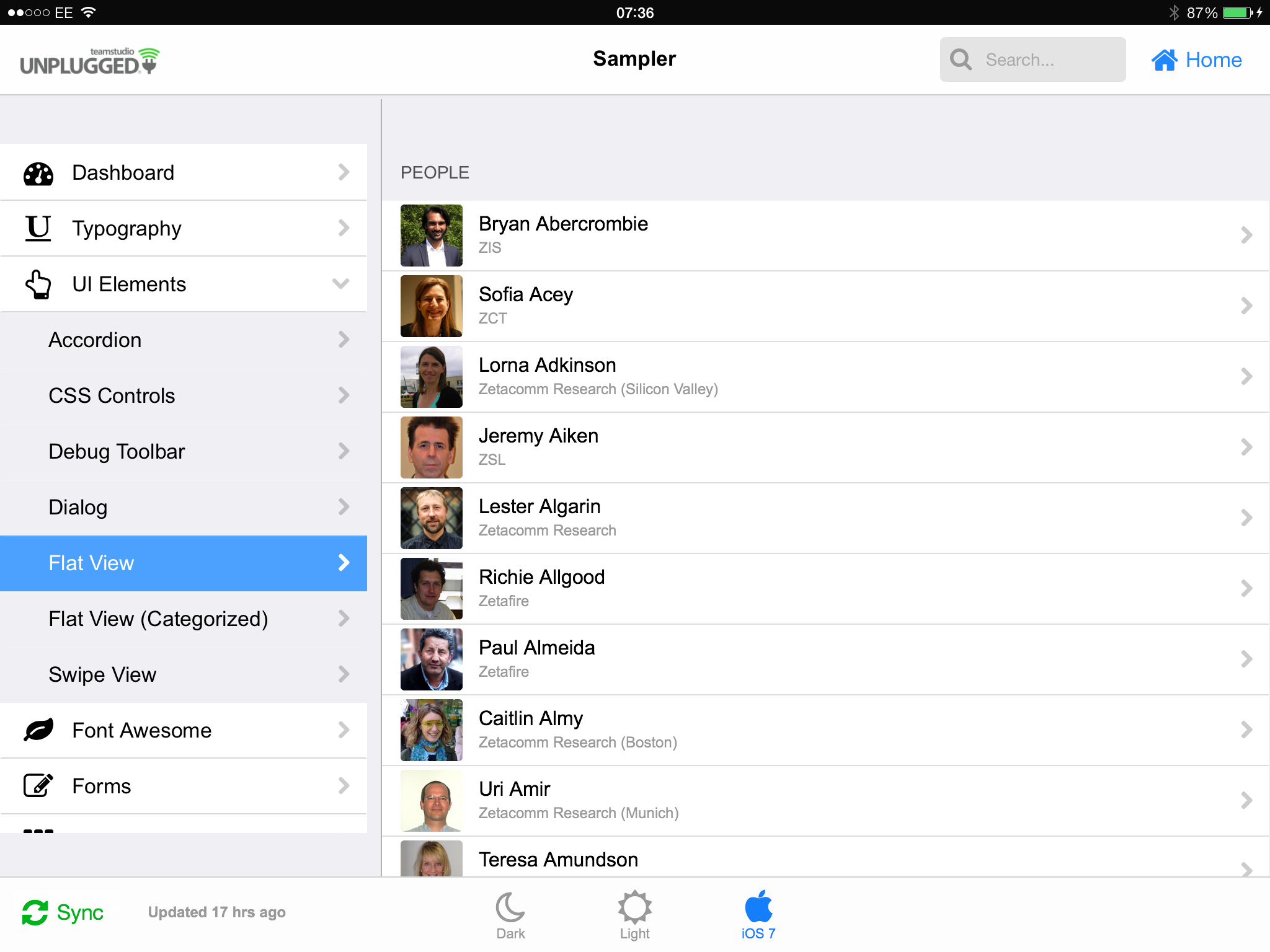
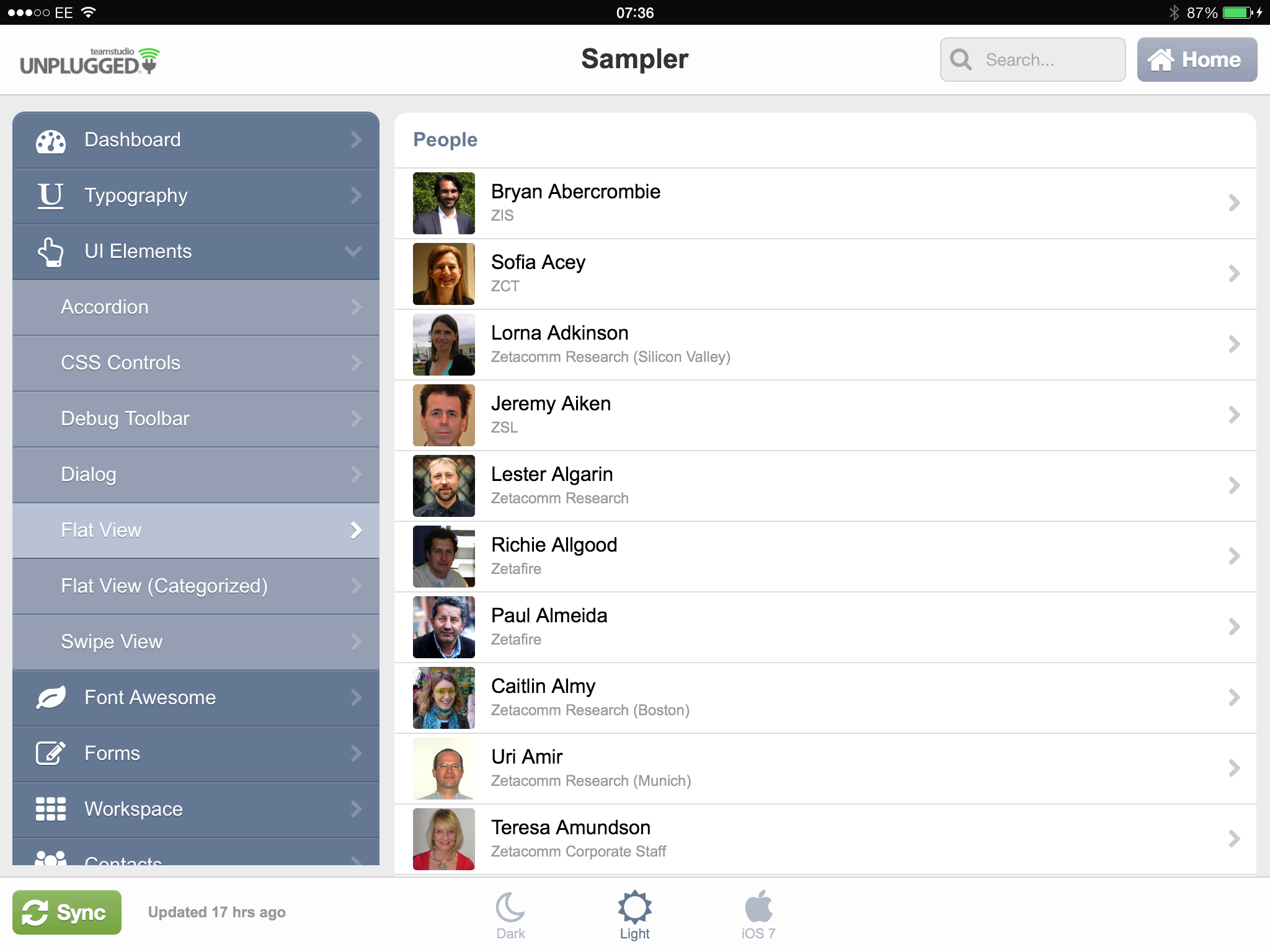
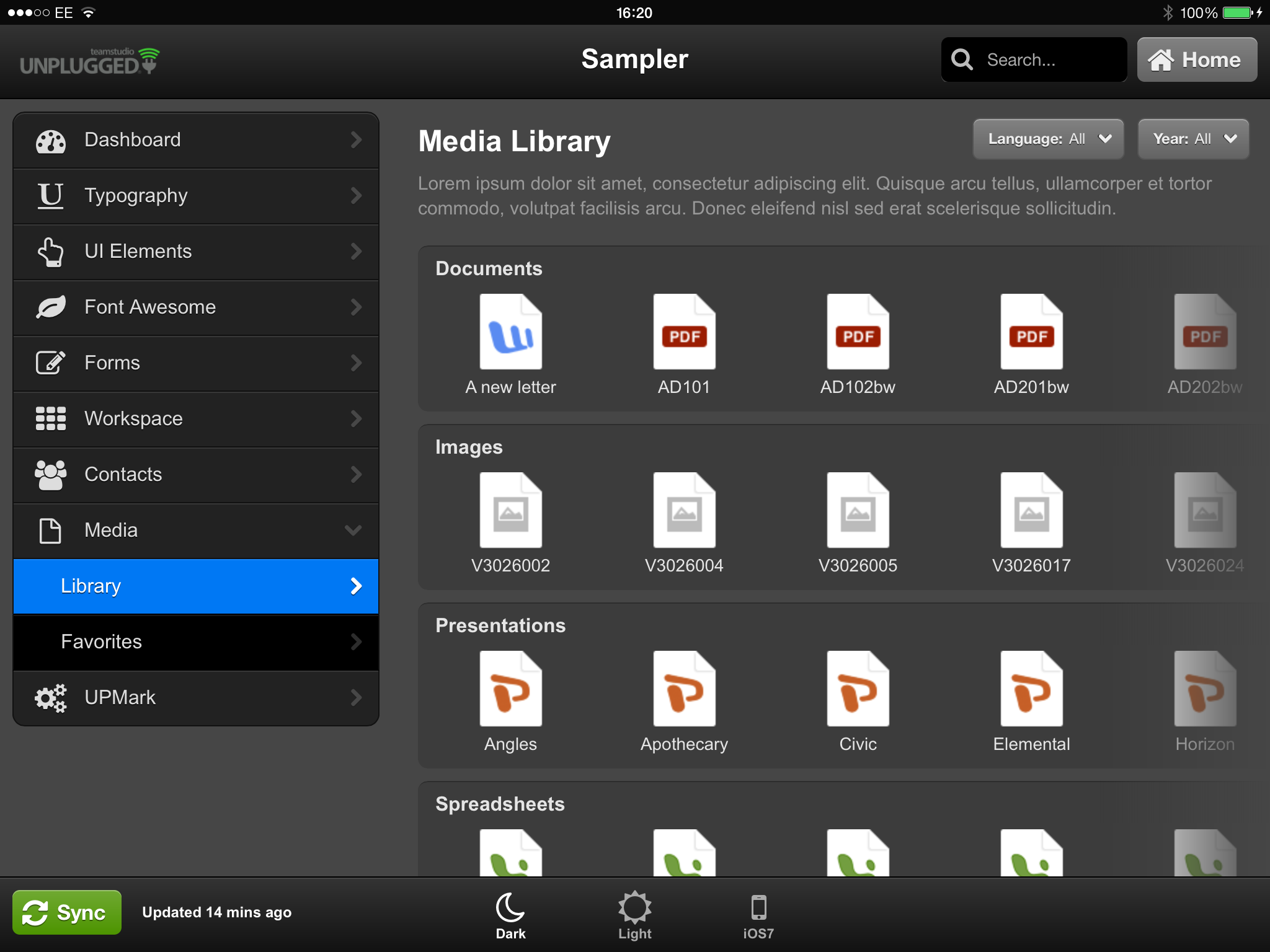
Over the last few months we’ve completely re-written the CSS which governs the controls using LESS. When I say “we”, it’s really been Jack Herbert who’s done most of that good work. What it allows us to do is create “themes”, so in our new Sampler application you can switch between our standard dark theme, a new light theme and another theme which we call iOS7 (which is hopefully obvious from the look of it!).
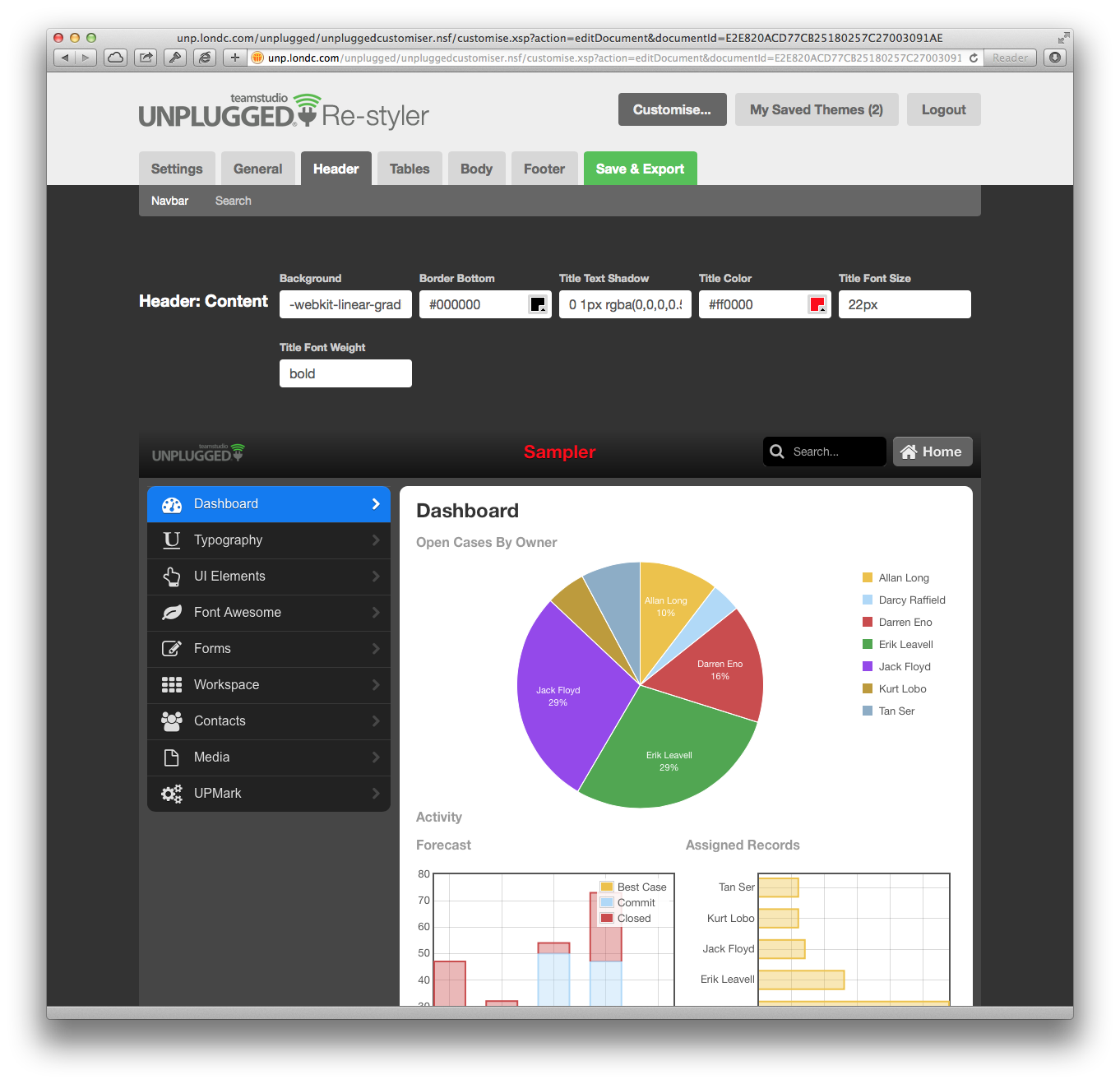
The screenshots above are of our new Sampler app which shows off some of the new functionality as well; a Text Reader control with text size buttons, we’ve integrated Font Awesome for all of our icons, and it also give you the ability to use them in your apps, we’ve also added a new “media library” control which offers a more iTunes Store feel to navigation.
I’d also offer a big thanks to Mark Leusink who has given some great feedback and suggestions for improving the Controls. It’s good to work with smart people.
Basically everything about the controls has been rewritten in some way, so it’s definitely worth taking a look if you’re doing any mobile development. And with version 3 of the Unplugged app itself, you’ll see some dramatic performance improvements if you haven’t taken a look in a while. I’m not overstating the improvements on the performance side of things, we’ve all spent a long time making things faster, and with the latest Apple hardware thrown in, our benchmarks which used to run in around 30 seconds, now take 5 seconds on a new iPad Air.
But this is not the only change. We have also created a new website which we call the Restyler. This site allows you to create you own custom themes which are easier to integrate into your apps to make them fit your own corporate look and feel guidelines. It saves you having to get your hands too dirty in our CSS (although you can of course still edit that as much as you like). The reason we can do all of this is down to the use of LESS, so that we can parameterise our CSS to allow us to relatively quickly change the look and feel of the controls.
Of course the Controls will still work in Webkit browsers as well, so if you aren’t using Unplugged then you can still use the controls to create mobile web applications. So we continue to support iOS, Android and mobile web deployments.
Now, to be honest, to do a good job, you have to be a “UI person”, but the stuff which Jack can do with these 100 or so settings looks really good. Our three different stock themes were created with just these settings. He talks about how to do that in our documentation.
So when you go to the Restyler website, you can create a theme (or several if you want), and see live what your changes will do to the controls. When you save the theme we generate a new CSS file and integrate it into two places. First, if you install Teamstudio Unplugged and sync your device to the Restyler site (by changing your user configuration settings) then you’ll see the changes you just made in our Sampler application. Or you can choose to download the file you just created so that you can merge the CSS into your own custom applications.
The final piece of work we did was to make the documentation a little easier to use. So now if you go to http://unplugged.github.io/unplugged-controls/index.html you get much nicer looking and hopefully easier to navigate documentation for each control along with a guide on how to use the Restyler.
So there we have it, three releases in one; new controls including new UI and a new sampler app, new restyler website that allows you to create custom themes and new documentation.






Matt, have you ever blogged about the possible options to skip the "standard" Page Custom Controls and just use the Team Studio ones for everything => less to maintain – is this possible ?
We’re definitely going to blog more, and we have a session a bout the controls at IBM Connect in January, but they are most definitely aimed at mobile devices and not optimised for the desktop. If that’s what you were after?